What is Tokeninput?
Practice
demo.html 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
< html >
< head >
< script type = "text/javascript" src = "https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js" >< /script>
< script type = "text/javascript" src = "src/jquery.tokeninput.js" >< /script>
< link rel = "stylesheet" href = "styles/token-input.css" type = "text/css" />
< link rel = "stylesheet" href = "styles/token-input-facebook.css" type = "text/css" />
< /head>
< body >
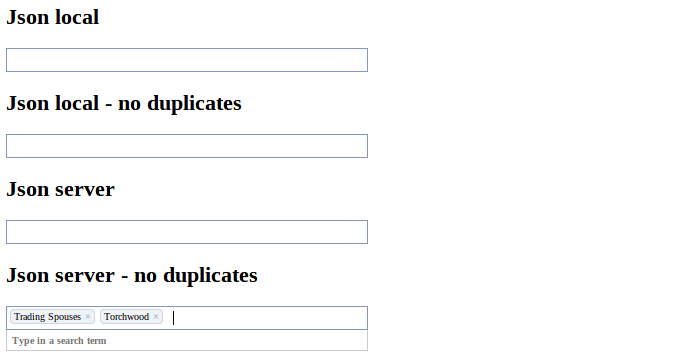
< h2 id = "theme" > Json local < /h2>
< div >
< input type = "text" id = "input-local" />
< script type = "text/javascript" >
$ ( document ). ready ( function () {
$ ( "#input-local" ). tokenInput ([
{ "id" : "856" , "name" : "House" },
{ "id" : "1035" , "name" : "Desperate Housewives" }
], {
theme : "facebook"
});
});
< /script>
< /div>
< h2 id = "theme" > Json local - no duplicates < /h2>
< div >
< input type = "text" id = "input-local-prevent-duplicates" />
< script type = "text/javascript" >
$ ( document ). ready ( function () {
$ ( "#input-local-prevent-duplicates" ). tokenInput ([
{ "id" : "856" , "name" : "House" },
{ "id" : "1035" , "name" : "Desperate Housewives" }
], {
theme : "facebook" ,
preventDuplicates : true
});
});
< /script>
< /div>
< h2 id = "theme" > Json server < /h2>
< div >
< input type = "text" id = "input-server" />
< script type = "text/javascript" >
$ ( document ). ready ( function () {
$ ( "#input-server" ). tokenInput ( "http://shell.loopj.com/tokeninput/tvshows.php" , {
theme : "facebook"
});
});
< /script>
< /div>
< h2 id = "prevent-duplicates" > Json server - no duplicates < /h2>
< div >
< input type = "text" id = "input-server-prevent-duplicates" />
< script type = "text/javascript" >
$ ( document ). ready ( function () {
$ ( "#input-server-prevent-duplicates" ). tokenInput ( "http://shell.loopj.com/tokeninput/tvshows.php" , {
theme : "facebook" ,
preventDuplicates : true
});
});
< /script>
< /div>
< /body>
< /html>
You can download the source code and try it out.