
Flux is an architecture that Facebook uses internally when working with React. It is not a framework or a library. It is a new kind of architecture that complements React and the concept of Unidirectional Data Flow (Central to the Flux Pattern).
Facebook provide a Dispatcher javascript library. The dispatcher is a kind of global pub/sub handler that broadcasts payloads to registered callbacks.
Flux architecture will use this Dispatcher javascript library, along with NodeJS’s EventEmitter module in order to set up an event system that helps manage an applications state.
Flux have 4 layers:
- Actions - Helper methods that facilitate passing data to the Dispatcher.
- Dispatcher - Receives actions and broadcasts payloads to registered callbacks.
- Stores - Containers for application state & logic that have callbacks registered to the dispatcher.
- Controller Views - React Components that grab the state from Stores and pass it down via props to child components.
Structure and Data Flow
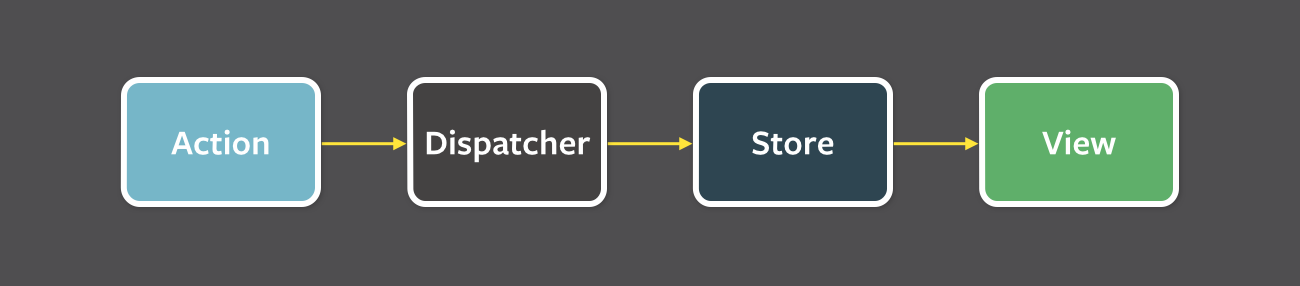
Data in a Flux application flows in a single direction:

The dispatcher, stores and views are independent nodes with distinct inputs and outputs. The actions are simple objects containing the new data and an identifying type property.
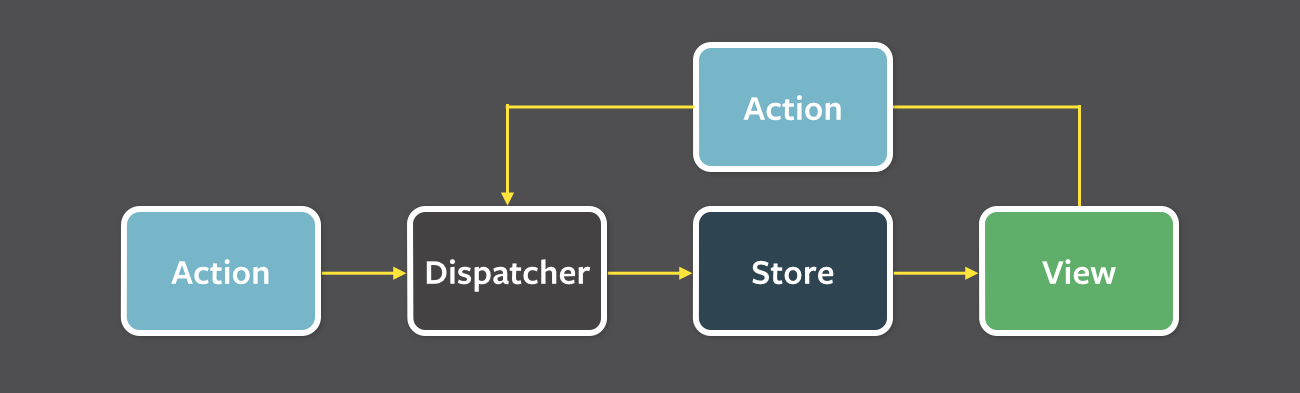
The views may cause a new action to be propagated through the system in response to user interactions:

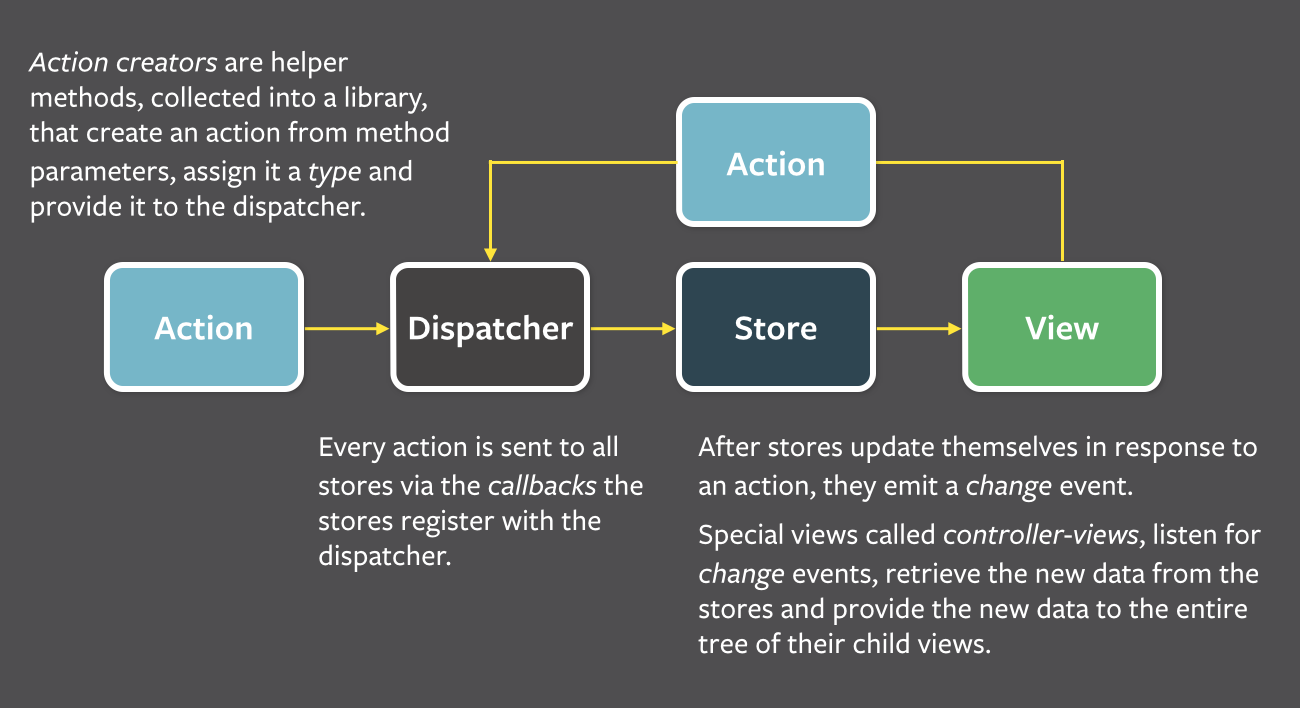
All data flows through the dispatcher as a central hub. Actions are provided to the dispatcher in an action creator method, and most often originate from user interactions with the views. The dispatcher then invokes the callbacks that the stores have registered with it, dispatching actions to all stores. Within their registered callbacks, stores respond to whichever actions are relevant to the state they maintain. The stores then emit a change event to alert the controller-views that a change to the data layer has occurred. Controller-views listen for these events and retrieve data from the stores in an event handler. The controller-views call their own setState() method, causing a re-rendering of themselves and all of their descendants in the component tree.

Summary
Flux is a pattern for unidirectional data flows Actions encapsulate events Dispatcher is a central hub that holds callbacks Stores hold app state Many implementations
So far after reading this article, I hope that if you didn’t get Facebook’s Flux Architecture before, that now you can say you do.
If you want to use the Flux architecture. but you don’t know how to use it and which library you should use, please stay turned for the next article. See you!!! :)