I’ve been researching this for many days so I can help you at least find the ones out there. I don’t have experience with most of these but the one I do have experience with is one I don’t recommend as it seems unmaintained. Though I did find it well documented and easy to use. My requirements aren’t particularly complicated for a data-grid component, I basically look at filtering, sorting and row selection. If you need anything more complicated you’ll have to dig further into the documentations.
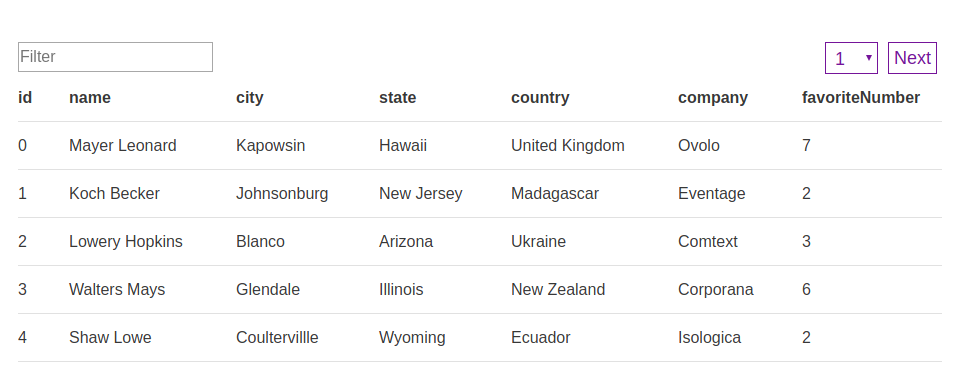
React-Data-Grid
Excel-liked grid component built with React, with editors, keyboard navigation, copy & paste, and the like http://adazzle.github.io/react-data-grid.

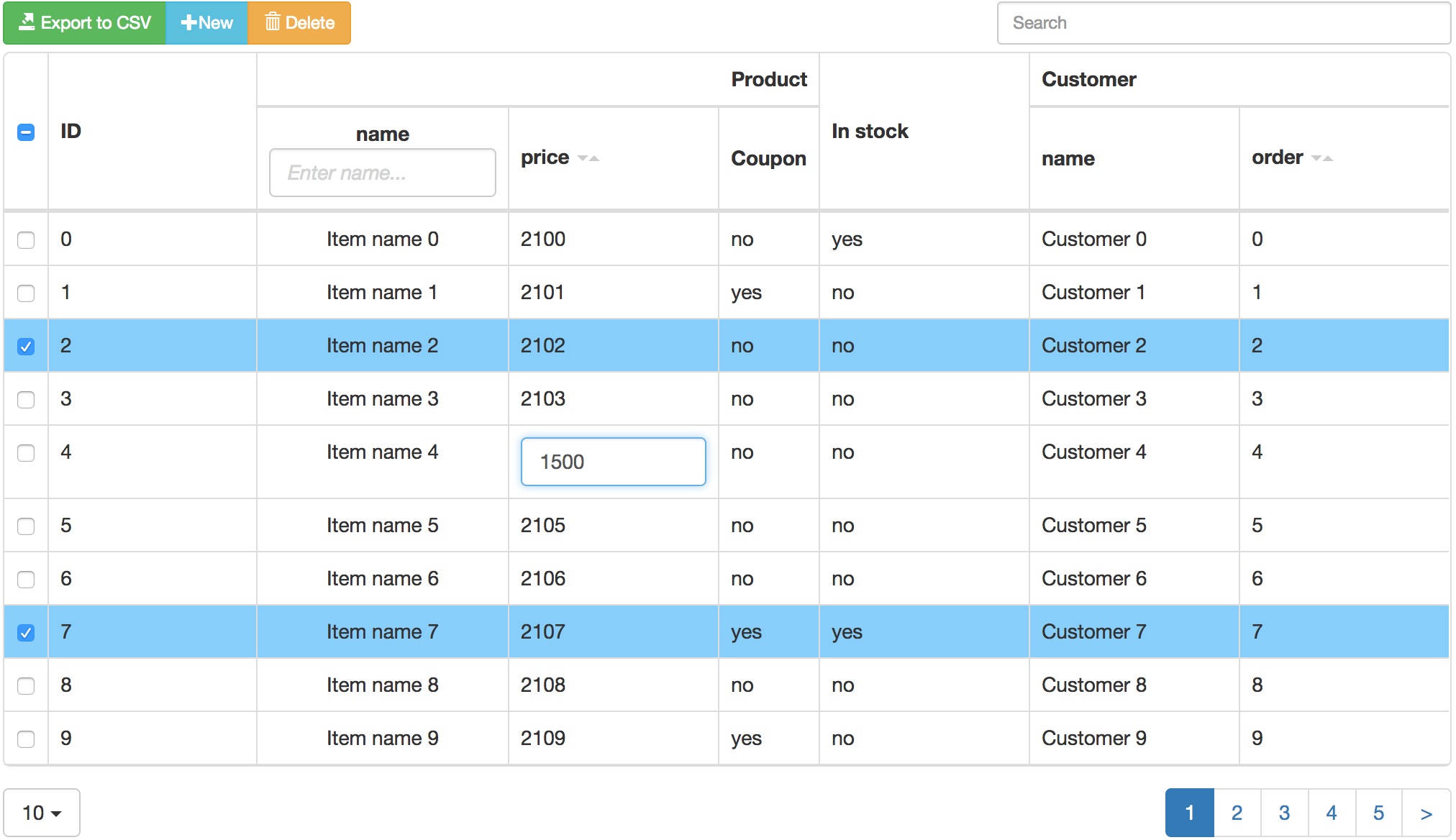
React-Bootstrap-Table
It’s a ReactJs table for bootstrap, named react-bootstrap-table. It’s a configurable, functional table component and make you build a Bootstrap Table more efficiency and easy in your ReactJs application like https://allenfang.github.io/react-bootstrap-table.

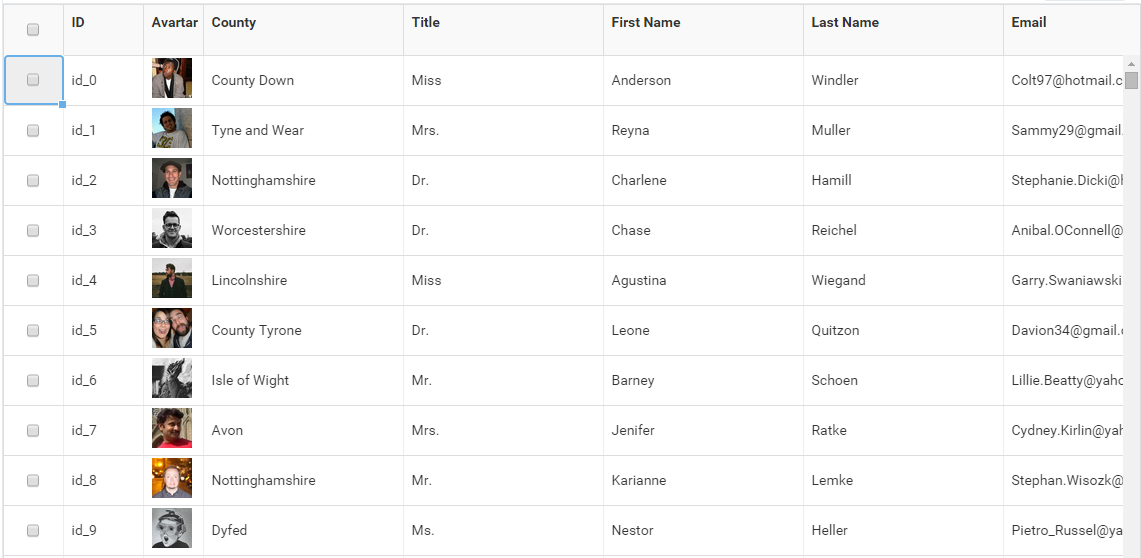
Griddle
It’s an ultra customizable data-grid component for ReactJs like http://griddlegriddle.github.io/Griddle.

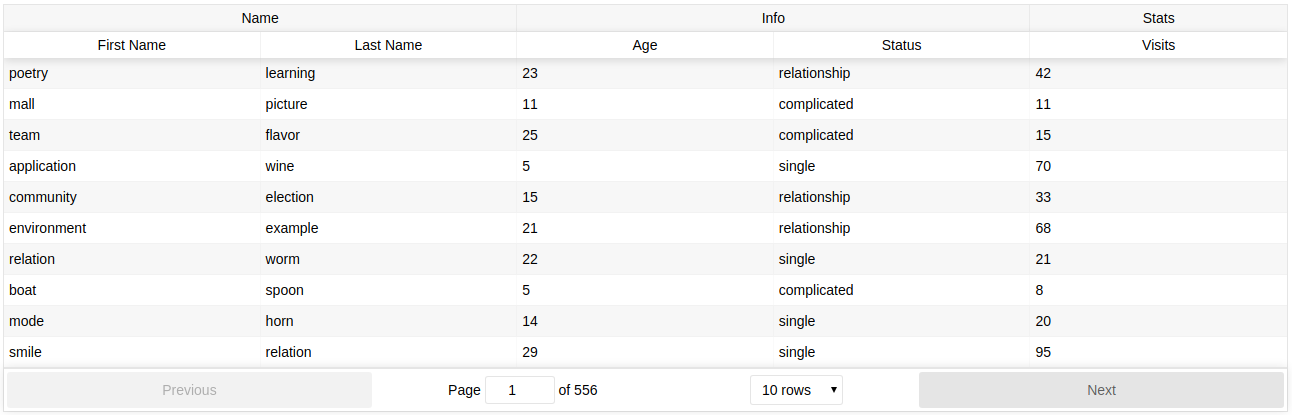
React-Table
React-Table is a lightweight, fast and extendable data-grid built for ReactJs like https://react-table.js.org.