
With images making up a whopping 65% of all web content, page load time on websites can easily become an issue.
Images can weight quite a bit. This can have a negative impact on the time visitors have to wait before they can access content on your website. they will get navigate somewhere else, unless you come up with a solution to image loading.
What is lazy loading?
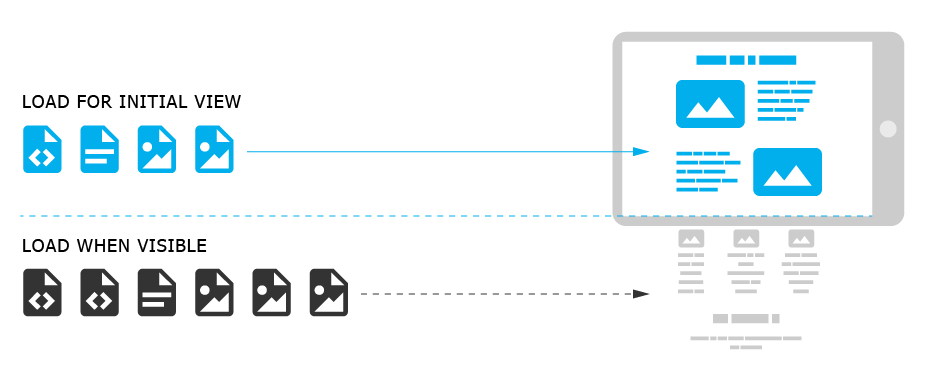
Lazy loading images means loading images on websites asynchronously that is, after the content is fully loaded, or even conditionally, only when they appear in the browser’s viewport. This means that if users don’t scroll all the way down, images placed at the bottom of the page won’t be loaded.
What reason you should care of lazy loading images?
There are many reasons you should consider of lazy loading images for your website:
If your website uses JavaScript to display content or provide some functionality to users, loading the DOM quickly becomes critical. It’s common for scripts to wait until the DOM has completely loaded before they start running. On a site with a number of images, lazy loading or loading images asynchronously could make the difference between users staying or leaving your website.
Since most lazy loading solutions work by loading images only if the user has scrolled to the location where images would be visible inside the viewport, those images will never be loaded if users never get to that point. This means considerable savings in bandwidth, for which most users, especially those accessing the web on mobile devices and slow-connections.
Lazy loading images helps with website performance, but what’s the best way to go about it?
Well, lazy-load-images.js is a javascript library which could help you with the website performance.
lazy-load-images.js is loading with blurred image effect
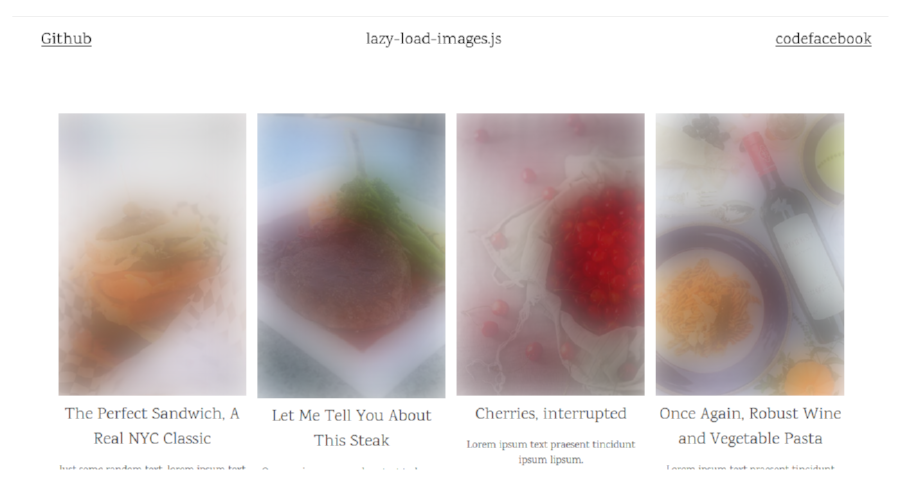
If you are a Medium reader, you have certainly noticed how the site loads the main image inside a post.
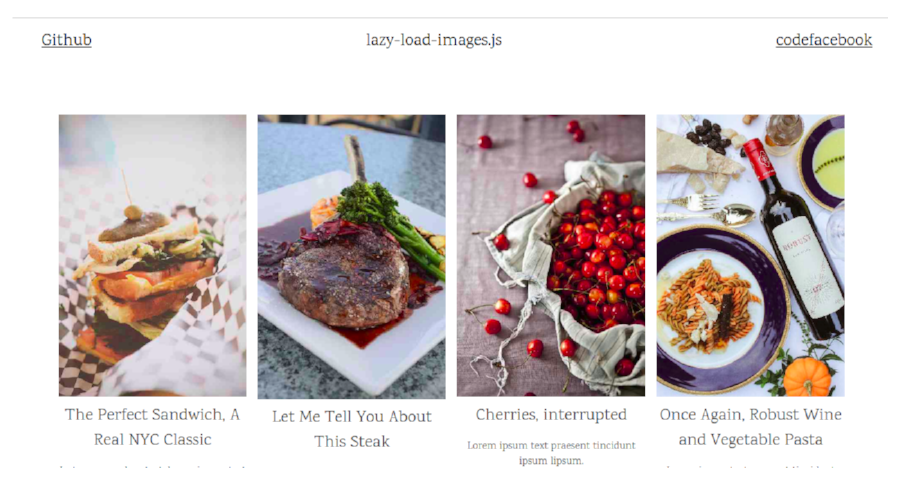
The first thing you see is a blurred, low-resolution copy of the image, while its high-resversion is being lazy loaded:
Blurred placeholder image on lazy-load-images.js website:

High-res, lazy loaded image on lazy-load-images.js website:

You can lazy load images with this interesting blurring effect in a number of ways.
My favorite technique/library is using lazy-load-images.js. Here’s all the features/goodness:
- Fast loading
- High performance
- Supports all images type
- Responsive images
- Supports all modern browsers Chrome, Firefox, Safari, (IE10+), … etc.
You can read all details and download the lazy-load-images.js library on the project’s GitHub repo.