We live in the world of start-ups and freelancers. If you want to make it in such a world, you need to be equipped with the necessary skills.
Big organizations can afford to have developer, designer, tester etc… and roles assigned to different people.
As the start-up or small organization, such roles assigned to different people may be too costly. It is far much more preferable to have a single person who can work comfortably in all of the above roles.
Gone the days, one needed to know only one language/technology and get with. But these days, you will need to know more than one language/technology. This is where the full-stack developer comes in. A full-stack developer is comfortable working in both the back-end and front-end environments.
BACK-END DEVELOPER
Back-end developers are much more focused on what happens on the server-side. This includes writing the code that responds to front-end user requests, interacting with the database and infrastructure for web server as well. One will need to know more than one of the following.
PROGRAMMING LANGUAGES
The following are some of the languages that you should know.
PHP/Laravel
PHP is a scripting server-side language. You can use PHP to interact with the database, develop APIs and do a hell lot of things. PHP is open source and almost supported by all hosting environments.
As a full-stack developer, having knowledge of PHP is almost a must. It is a massive advantage but you will need to prove yourself to your employers or clients.
Ruby/Rails
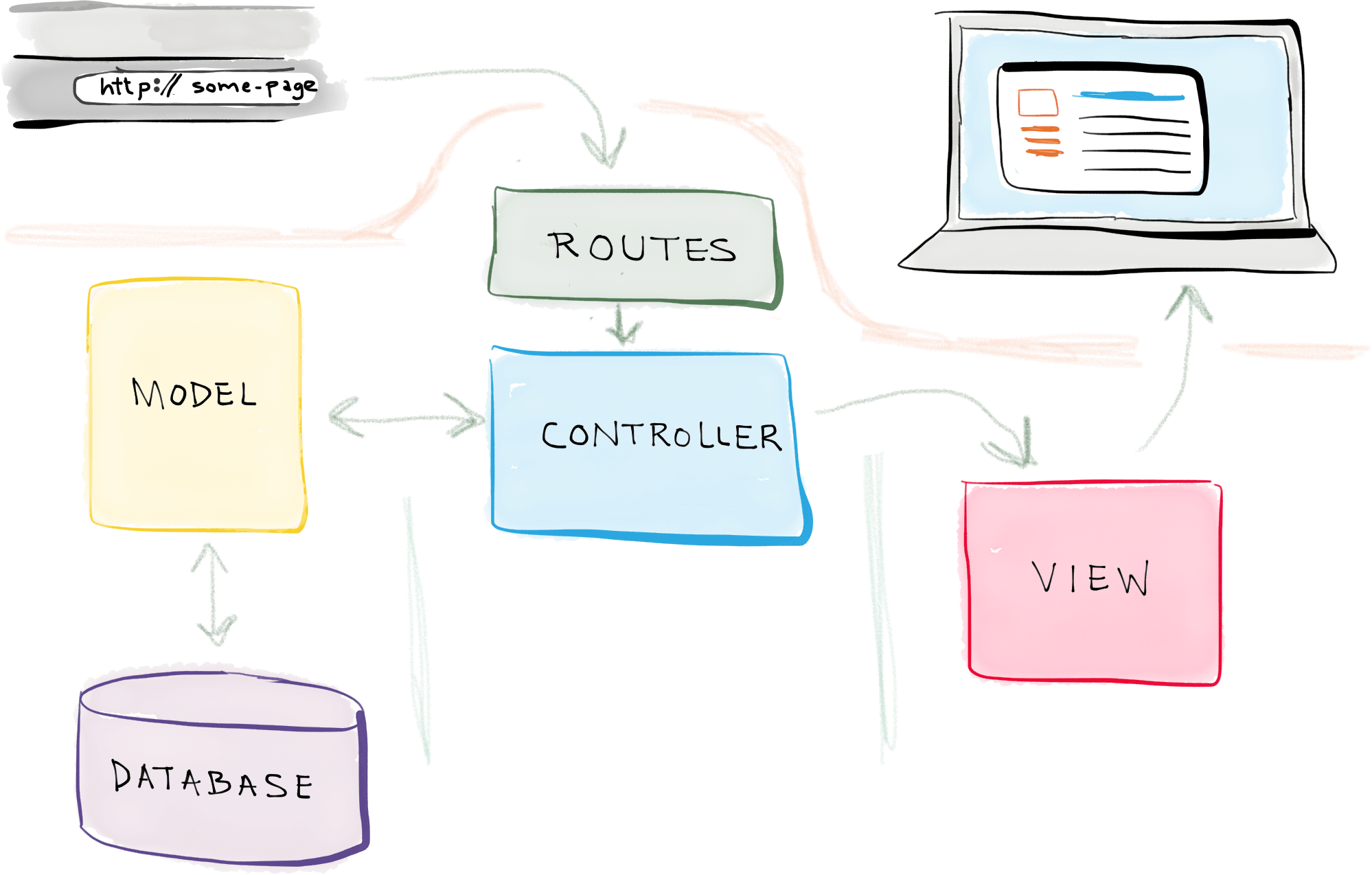
Ruby on rails is another popular MVC framework built on ruby. Just like PHP, Ruby on rails is open source. You can use ruby to create web applications and APIs.
ASP.Net
ASP is the acronym for active server pages. It is a web development language developed by Microsoft and runs on the .Net framework.
JSP
JSP is the acronym for Java Server Pages. It is powered by Java and used to create web applications.
DATABASE ENGINES
In today’s world, almost all applications must store data in the database. Data is literally the blood line of all modern businesses. Knowing about databases will help you to go a long way
MySQL
MySQL is a client-server relational database management system. It runs on all operating systems and is mostly used with PHP. It supports tables, views, triggers and stored procedures etc. You can also use it with other programming languages such as Ruby, Java, C# etc.
Microsoft SQL Server
SQL Server is a commercial relational database management systems developed by Microsoft. It is most commonly used with ASP.Net but you can also use it with other languages i.e. Java, PHP etc.
Sqlite
SQLite is an embedded relational SQL database. It is commonly used on mobile devices i.e. smart phones. You can also use it when working with web applications.
Oracle
Oracle is another popular relational database management system developed by Oracle. It is most used by big corporations.
PostgreSQL
PostgreSQL (pronounced “post-gress-Q-L”) is an open source relational database management system ( DBMS ) developed by a worldwide team of volunteers. PostgreSQL is not controlled by any corporation or other private entity and the source code is available free of charge.
DEVELOPMENT METHODOLOGIES
In addition to possessing the technical skills, you will also need to know about project management and development methodologies.
Agile Development Methodologies
Agile development is a term that is used to refer to development methodologies that incremental development practices. Some of the most popular methodologies include Scrum and Extreme Programming (XP).
Development Tools / Techniques
One only needed to know a single programing language, develop something functional and get away with it. Things have changed these days. In additional to knowing at least more than one language. Your skill set should also including: Version Control, Test Driven Development (TDD).
FRONT-END DEVELOPER
The major role of a front-end developer is to create the user interface that the user interacts with. This generally requires knowing HTML, CSS, and JavaScript intimately. Let’s briefly look at some of the skills that you will need to know.
Hyper Text Markup Language (HTML)
As of this writing, the latest version of HTML is 5. It comes with a lot of cool features that you must know. Web pages are literally build using HTML.
Cascading Style Sheets (CSS)
Another component of building web pages. CSS provides you with the styling that makes the web beautiful.
JavaScript (JS)
JavaScript is a client-side scripting language that is used to make web pages interactive and provide a lot of functionality. You can use JavaScript to provide client-side validation, performing Ajax calls etc. apart from doing client-side activities, JavaScript can now be used on the server side as well i.e. Node.JS.
JavaScript Frameworks / Libraries
Pure JavaScript is great for simple tasks but things can and usually tend to get more complex. Frameworks and libraries allow you to focus on the user needs while they take care of the technical needs. Libraries such as jQuery allow you to do more with less. jQuery comes with functionality for things like validation, animations, Ajax calls etc. You will also need to know JavaScript frameworks i.e. ReactJS, AngularJS etc. to create killer interactive interfaces.
Front-End Frameworks
Time is money you don’t want to spent a lot of time on a project focusing on technical details. You can take advantage of front-end frameworks such as twitter bootstrap to make your life sweet. Twitter bootstrap comes with CSS and JavaScript functionality out of the box. Once you have the design mock-ups, you can focus on applying CSS classes to your HTML elements and watch the magic happen instead of writing the CSS code that will translate your mock-ups to cool HTML pages.
CSS Pre-Processors
These enable you to speed up your CSS development. CSS pre-processors such as SASS and LESS process your CSS code before publishing to make the code cross-browser friendly and well formatted.
Template Engines
Let’s assume that you are using PHP on the back-end, before template engines, the front-end developers would create the HTML, handle it over to the developers and then they would embed pure PHP code into the HTML. This is no longer acceptable. You need to learn a template engine and they are super easy actually. Laravel uses blade template.
Responsive and Mobile Designs
Your interfaces need to be able to respond to the size of the design and mobile devices.
So far so good, as you can see from the above list, the back-end and front-end developers needs to know a lot of things. A full-stack developer needs to know all things.